Kako bi smo dodavali lebdeće ikonice na našem sajtu da li socijalne mreže ili kontakt telefon i viber postupak je objašnjen u nastavku ovog članka. Kako bi se radila modifikacije potrebno je poznavanje osnovne html/css tehnologije.
Pre svega uđemo u naš Sajt kreator i tu nemamo direktnu „drag and drop“ opciju već to radimo iz dva klika.
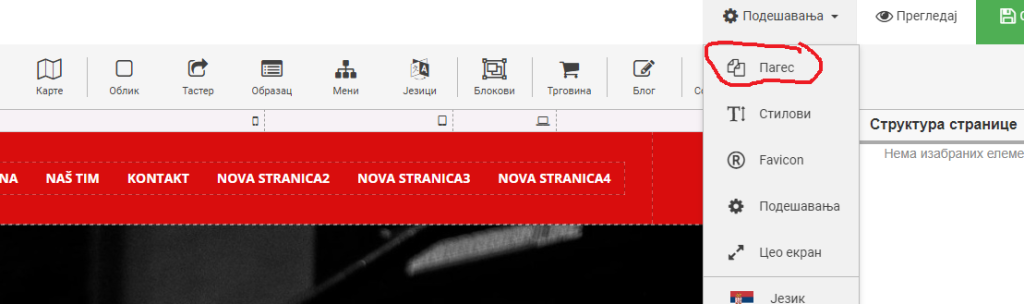
Prvo idemo u Podešavanje pa u Strane

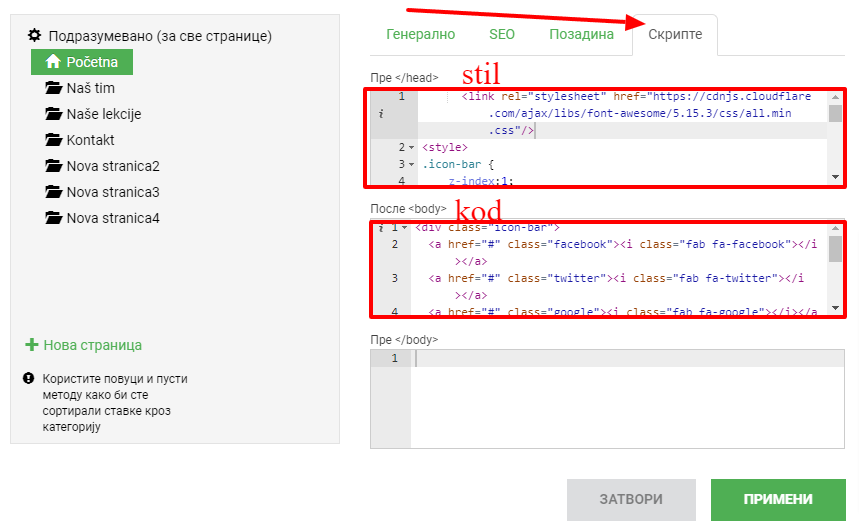
Nakon toga pojaviće nam se kao u sledećem screenshotu popup prozor gde idemo na Skripte i potom u prva dva polja unosimo kod koji je dat ispod.

Kod koji unosimo u stil:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<style>
.content {
margin-left: 75px;
font-size: 30px;
}
.icon-bar {
z-index:1;
position: fixed;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icon-bar a {
display: block;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.linkedin {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
.viber {
background: #7360F2;
color: white;
}
.phone {
background: #059862;
color: white;
}
.whatsapp {
background: #25D366;
color: white;
}
</style>U drugom polju za kod unosimo:
<div class="icon-bar">
<a href="#" class="facebook"><i class="fab fa-facebook"></i></a>
<a href="#" class="twitter"><i class="fab fa-twitter"></i></a>
<a href="#" class="google"><i class="fab fa-google"></i></a>
<a href="#" class="linkedin"><i class="fab fa-linkedin"></i></a>
<a href="#" class="youtube"><i class="fab fa-youtube"></i></a>
<a href="#" class="viber"><i class="fab fa-viber"></i></a>
<a href="#" class="phone"><i class="fas fa-phone-alt"></i></a>
<a href="#" class="whatsapp"><i class="fab fa-whatsapp"></i></a>
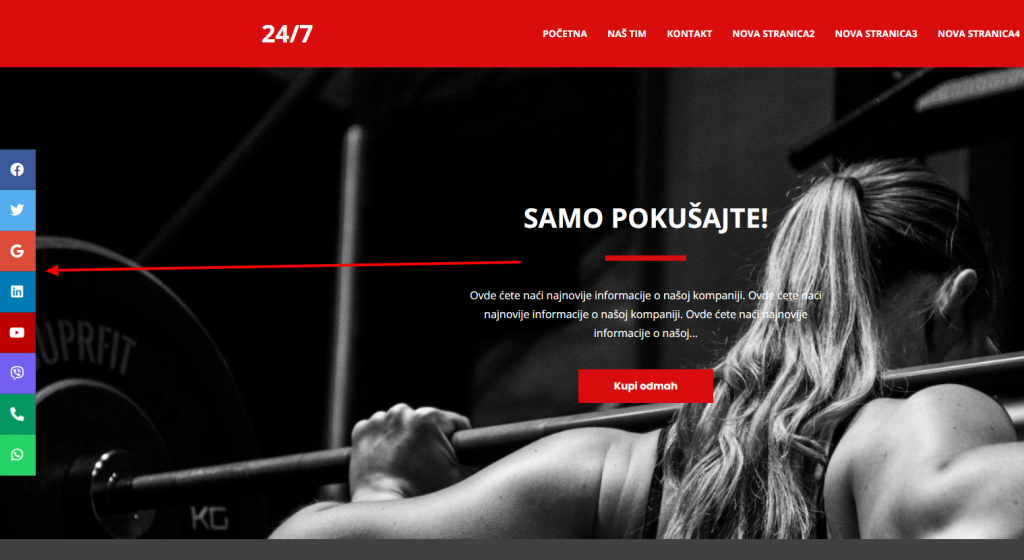
</div>Idemo na Objavi i time dobijemo socijalne ikonice kao na screenshotu ispod

Ove možete da menjate, dodajete i brišete šta želite da bude.
Linkovanje
Kako smo ubacili oni kada se klikne ništa ne rade. To postižemo tako što u našem KODU imamo href=“#“, to generiše link, a taraba je zapravo link. Stoga ako želimo da linkujemo našu instagram stranu u redu za YouTube treba da stoji primer:
<a href="https://www.youtube.com/@WebHostingSrbija/" class="youtube"><i class="fab fa-youtube"></i></a>Ovde recimo za posebni linkovi postoje kada je u pitanju telefon,viber i whatsapp. Evo primera linkova
Viber: href=“viber://chat?number=+38111111111″
WhatsApp: href=“https://wa.me/+3811111111″
Telefon: href=“tel:+38111111111″
Naravno u primerima iznad upišete svoje brojeve telefona. Finalni kod za ove tri ikonice sa brojevima i linkovima:
<div class="icon-bar">
<a href="viber://chat?number=+38111111111" class="viber"><i class="fab fa-viber"></i></a>
<a href="https://wa.me/+3811111111" class="phone"><i class="fas fa-phone-alt"></i></a>
<a href="tel:+38111111111" class="whatsapp"><i class="fab fa-whatsapp"></i></a>
</div>Horizontalno po sredini
Ukoliko ipak želite da bude horizontalno po sredini evo mala izmena koda stila (prvi kvadrat koji kopirate):
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<style>
.content {
margin-left: 75px;
font-size: 30px;
}
.icon-bar {
z-index:1;
position: fixed;
bottom:0;
left:50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.icon-bar a {
display: inline;
text-align: center;
padding: 16px;
transition: all 0.3s ease;
color: white;
font-size: 20px;
}
.icon-bar a:hover {
background-color: #000;
}
.facebook {
background: #3B5998;
color: white;
}
.twitter {
background: #55ACEE;
color: white;
}
.google {
background: #dd4b39;
color: white;
}
.linkedin {
background: #007bb5;
color: white;
}
.youtube {
background: #bb0000;
color: white;
}
.viber {
background: #7360F2;
color: white;
}
.phone {
background: #059862;
color: white;
}
.whatsapp {
background: #25D366;
color: white;
}
</style>

