
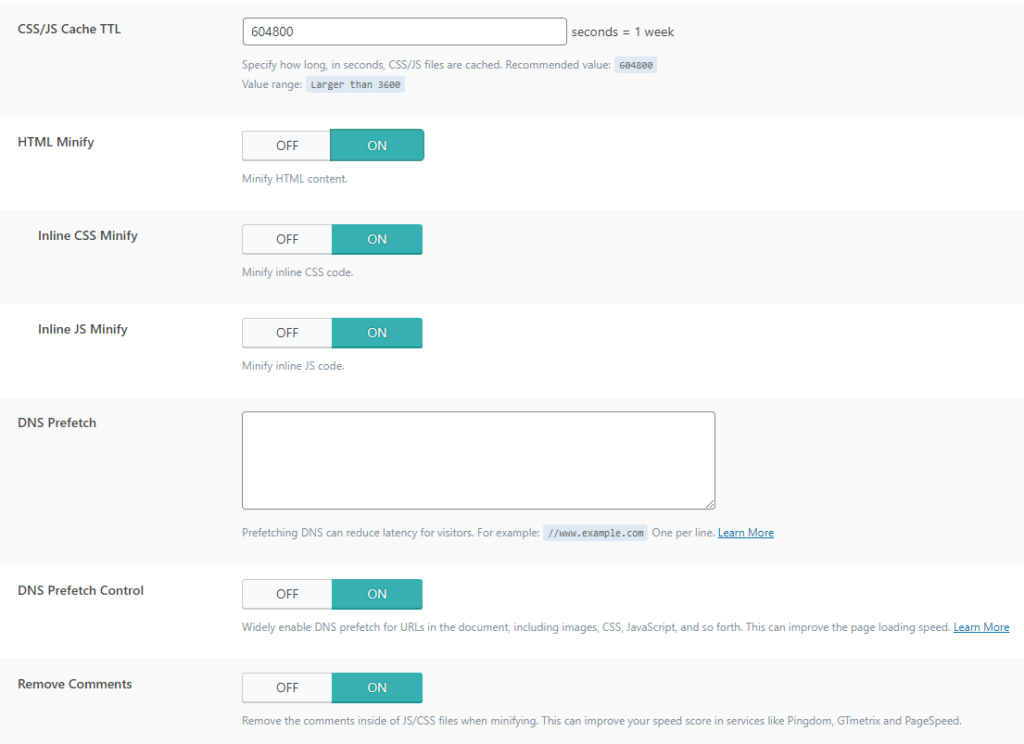
CSS/JS Cache TTL: vreme koliko keš kreiran ostaje pre ponovnog kreiranja.
HTML Minify: Kao i kod CSS i JS ovo je kompletan HTML minimizacija brisanje suvisnih delova. Kod ove i kod naredne dve opcije potrebno je da testirate sajt nakon što primenite kao što smo napomenuli na početku.
Inline CSS Minify: Ovim ceo minify CSS koji je već kreiran u prvom koraku ovog dela se ubacuje u HTML kao inline i time dodatno smanjuje broj zahteva.
Inline JS Minify: Kao i CSS već minialni JS se ubacuje kao online i sprečava dodatne zahteve.
DNS Prefetch: Pošalje zahtev za DNS pre nego što se taj zahtev zatraži. Unosite domene.
DNS Prefetch Control: Ukoliko ste uključili Javascript,slike i CSS ovim ćete dodatno ubrzati sajt.
Remove Comments: Brisanje komentara u minimalnim css i js fajlovima kako bi se dodatno uštelo na prostoru.

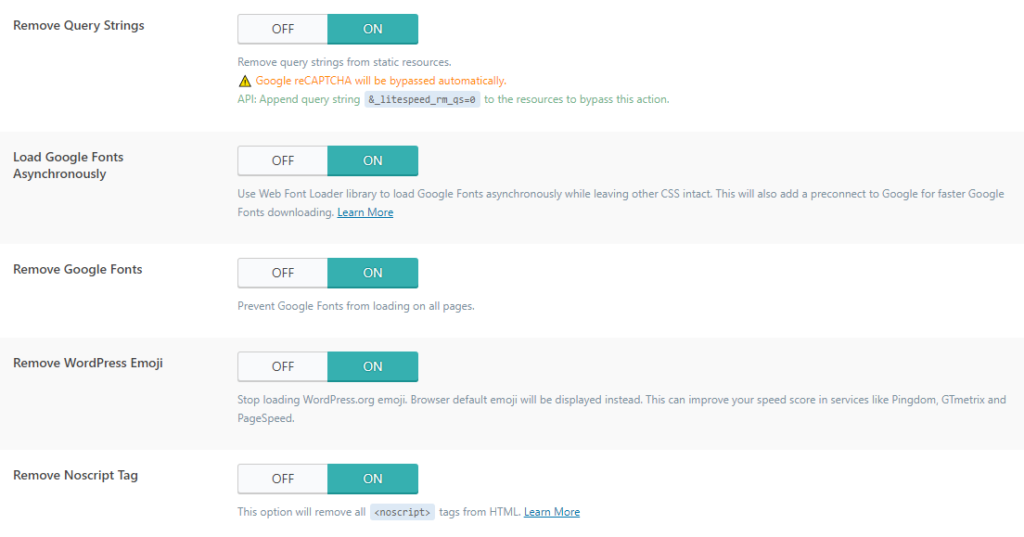
Remove Query Strings: Ovim se brišu parametri i omogućavaju da se stranice učitavaju statički što rezoltuje brže učitavanje.
Load Google Fonts Asynchronously: Ukoliko ne želite da se sav CSS učitava asinhrono već samo google fonts ovim to omogućavate.
Remove Google Fonts: Ovo briše google fonts sa vašeg sajta. Ovo trebate posebno da testirate jer može da rezoltuje promenu stila na sajtu.
Remove WordPress Emoji: ovo se koristi kako bi se učitavala javascript za starije browsere. Posetioci koji imaju novije browsere neće primetiti nikakvu razliku.
Remove Noscript Tag: Noscript tagovi se koriste za podršku za starije browsere. Ovom opcijom brišete takav kod na sajtu. Ovim smanjujete veličinu stranice ali gubite kompatibilinost sa starijim browserima.