Pozdrav, ko je radio i malo u vezi wordpress-u morao je na neki način da prilagodi temu svom sajtu. Jer uvek postoji barem jedna stvar koju bi izmenili. I onda pronađemo na internetu kako to da izmenimo i nađemo style.css ili functions.php i naravno copy paste nekog koda sa nekog foruma i ubacimo temu.
Međutim, to sve lepo radi i onda se desi update teme i to što nam je super radilo odjednom je nestalo. Kreće čupanje kose, zove vlasnik sajta kaže da mu ne radi kako ste se dogovorili a vi ne znate šta se desilo, odakle da krenete i šta da tražite.
Razlog tome jeste da se prilikom update teme prekopiraju novi fajlovi od te teme preko postojećih i svaka vaša izmena se izgubi. To je u suštini update koji radi u vezi svega pa i u vezi wordpress teme.
Kako da sačuvate izmene i da se ne izgube nakon što uradite update teme i da sajt nastavi da funkcioniše onako kako ste vi predvidili.
Prosto kreirate child temu, glavne teme, i sve izmene unosite u child.
Za sada prvo da definišemo kako nam se zove glavna tema koja je trenutno aktivna i na kojoj hoćemo da napravimo child.
Tema se zove naravno „webhostingsrbija“ (bez navodnika).
Sada zelimo child temu, teme webhostingsrbija.
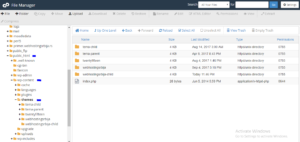
Otvorimo cPanel odemo na File Manager, kliknemo na public_html, zatim na wp-content a onda na themes i otvori nam se lista tema koje imamo.
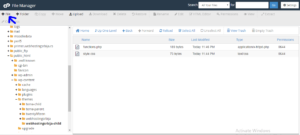
To bi trebalo ovako da izgleda:

Kao što vidite sa desne strane se nalazi spisak tema i naša glavna tema webhostingsrbija i child folder koji sam kreirao a to je webhosingsrbija-child. Tako i vi uradite kreirajte child fodler vaše glavne teme i obavezno da bude crtica pa child.
Znači NEispravno je: webhostingsrbija child, webhostingsrbija_child, webhostingsrbijachild
Ispravno je: webhostingsrbija-child
Pošto smo kreiranje foldera završili sada idu fajlovi u tom našem novokreiranom folderu.
Otvorimo child folder ( u našem primeru webhostingsrbija-child) i on je naravno prazan.
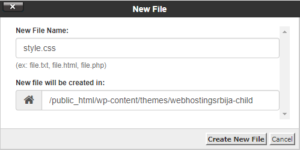
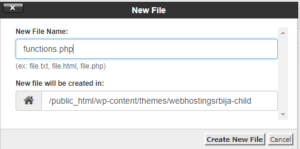
Kreiramo 2 fajla. Jedan je style.css a drugi je functions.php. Kako da kreiramo ta dva fajla? Jednostavno u levom gornjem ćošku imate File tu kliknete i onda će vam se pojaviti popup prozor za kreiranje.
I onda dobijemo dva fajla u tom jednom folderu.
Sada otvorimo style.css (desni klik i edit).
On je naravno prazan ono što mi unosimo je:
/*
Theme Name: Web Hositing Srbija Child
Template: webhostingsrbija
*/
Prvo Theme Name možete da nazovete temu kako hoćete ali mora na kraju da sadrži Child.
A template mora da bude baš onako kako je folder glavne teme i nikako drugačije.
Kada smo uneli ovo tj izmenili onda sačuvamo (desni gornji ćošak).
Sada otvaramo functions.php (desni klik na fajl i onda edit).
functions.php fajl je takođe prazan a ono što treba da se nalazi u tom fajlu je:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Koristite copy paste kako bi ste izbegli greške prekucavanja.
Sačuvate taj fajl (desni gornji ćošak save).
To je sve. Sada nam preostaje da aktiviramo child temu iz wp admina i to je to.
Evo i našeg primera:
Sada sve izmene radite u folderu webhostingsrbija-child i css fajl menjate onaj u webhostingsrbija-child a ne u webhostingsrbija kao i dodatne funkcije koje dodajete su one u functions.php koji se nalazi u child folderu a ne u glavnom.
Jedino tako će ceo vaš rad biti sačuvan nakon update.
Važna napomena:
Ukoliko je neko pomislio „ovo je previše posla jednostavno neću da radim update teme“ tu je napravio najveću grešku jer postoji ogromna verovatnoća zbog takve odluke da će mu sajt biti hakovan i nastaće još veći problem.
A ako ste pomislili „ko će mene da hakuje, mali sajtić“ u drugom članku koji je napisan objašnjeno je da to ne rade planski osobe već automatizovani botovi koji traže propuste i to pokušavaju na svim sajtovima pa gde prođe prođe.